
Girl Scouts of Central Indiana
A Website and Virtual Experience STEMming from Creativity
Content Development • Creative Development • Website • UI/UX
BACKGROUND
The Girls Scouts of Central Indiana partnered with Bohlsen Group in 2023 on a project to further amplify one of their four Girl Scout pillars: STEM. This pillar had historically been underrepresented on their website, and the organization sought Bohlsen Group’s expertise in website design and development to create an additional STEM-focused website to complement the newly renovated STEM Experience Center on their campus at Camp Dellwood.
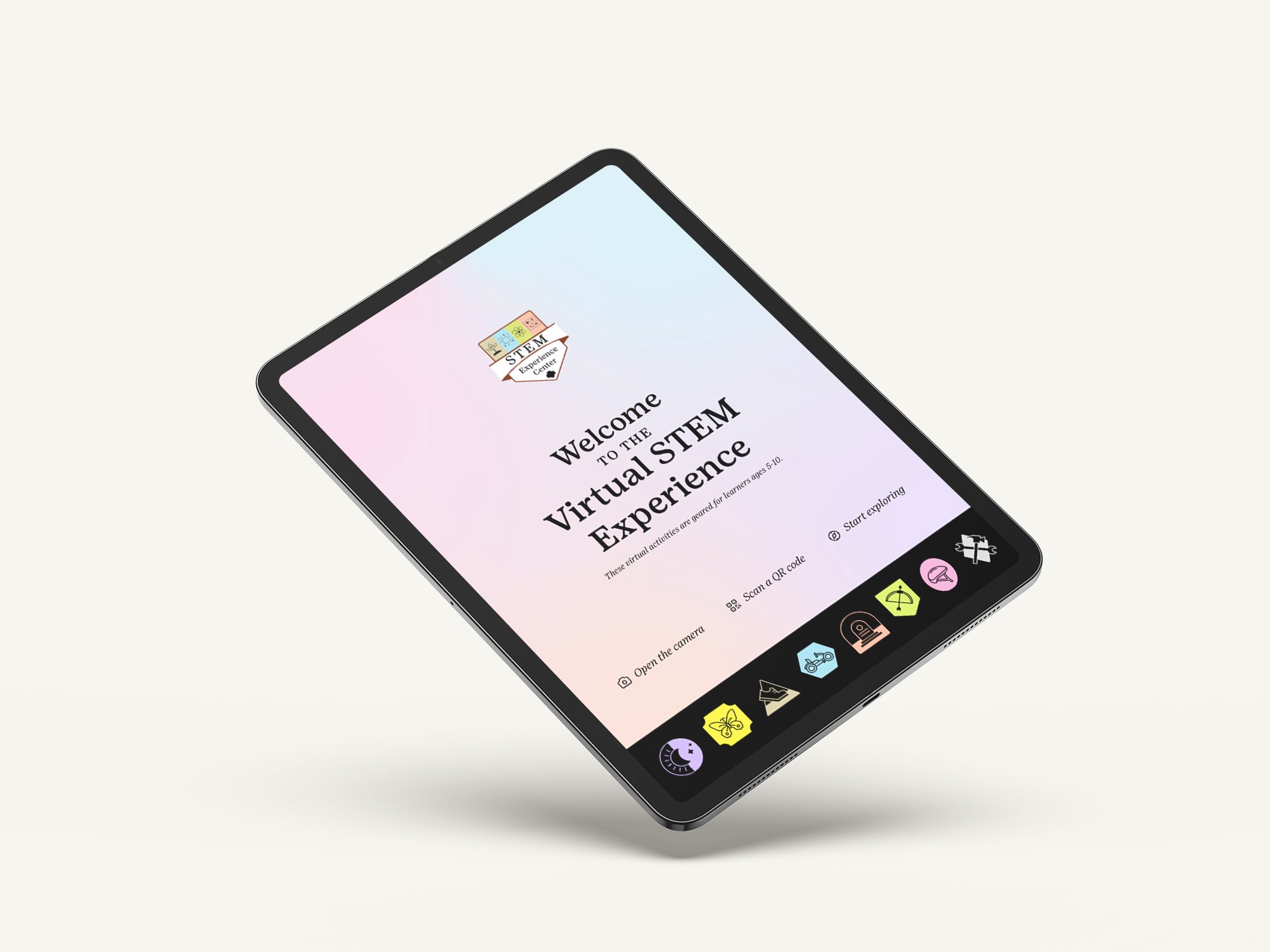
In addition to website development, the Girl Scouts of Central Indiana also needed to implement a Virtual STEM Experience to accompany eight of the physical activities located at Camp Dellwood. This virtual experience was to be accessible through QR codes that the girls could scan with iPads provided by the organization.
STEM Experience Center Website
Our process began with a discovery session to speak to Girl Scouts of Central Indiana stakeholders to fully understand the goals of the website and the interactivities. From here, Bohlsen Group developed a strategy document with all written copy to be included on the website, as well as notes for photography, graphics, and iconography that needed to be created.
Bohlsen Group received guidelines for the entire Girl Scouts brand and was instructed to follow a specific color palette for all STEM-related assets in this project. The pastel color palette—and their tints—were chosen to create an inviting and scientific look. In addition, accessibility was an important factor to consider in the website’s design. Bohlsen Group ensured all important elements of the web pages had a high contrast ratio so that the website could be used by those with visual impairments.
Virtual STEM Experience
Of the twelve activities that girls can participate in around Camp Dellwood, Bohlsen Group was asked to create a Virtual Experience for eight of them: Pedal Cars, Bike Track, Butterfly Garden, Astronomy, Fitness Trail, Old Settlers Cemetery, Archery Range, and Makerspace. Each activity was broken down into a module for a Girl Scout to complete. The goal of these modules was to provide girls with an alternative medium for learning and to help them retain the information they learned during the physical experiences.
The Virtual STEM Experience was to be geared for learners aged five to ten years old; therefore, content and user flows needed to be simple enough for a young user to interact with, but engaging enough to keep an older child’s attention. Bohlsen Group created a strategy that included all written content for these modules, as well as interactivity notes for the creative team to build. The Virtual STEM Experience includes the use of static graphics and images, as well as animations in the form of GIFs and MP4s, which Bohlsen Group also designed. Each module was assigned a color from the palette in the STEM Experience Center’s website brand guidelines, creating a monochromatic look unique to all eight modules.
As with the STEM Experience Center website, accessibility was always top of mind when designing the interface of the modules. For elements that required user interaction, highly contrasting colors were used, and hotspots within the application were made larger than usual to accommodate the dexterity limitations of young children.
After mockups and prototypes were created, Bohlsen Group partnered with SmartBuilder, an E-learning authoring tool, to develop the Virtual STEM Experience into a usable product on a tablet device.
Results
Bohlsen Group successfully launched the STEM website along with unveiling a comprehensive platform that encompasses all eight learning modules.



